- Control and "+" = Zoom in
- Control and "-" = Zoom out
- Control+0 = Fit to Screen
- Alt+Control+0 = Actual Pixels
- Control+Spacebar and clicking = Zooming in the part where we have clicked.
- Alt+Spacebar and clicking = Zooming out in the part where we have clicked.
You can also zoom in or zoom out either by entering the value in the percentage box or by moving the slider to the left or right. Alternatively, you can also click on two triangles. As the picture showing, clicking on smaller triangles will result in zoom out action. On the other hand, clicking on bigger two triangles will result in zoom in.
You can zoom upto 1600% in photoshop.
Copy and Paste
- Control+C = Copy
- Shift+Control+C = Copy mereged.
- Control+V = Paste
- Shift+Control+V = Paste Into (paste into the selection)
Color Filling & Color Swaping
- Alt+Backspace = Filling the selection with foreground color
- Ctrl+Backspace = Filling the selection with background color.
- X = Swaping foreground and background color.
Miscellaneous Shortcuts
- Control+' = Show gridlines.
-
If you press control + ' again, it will hide gridlines.
-
Control + : = Show/Hide Guides
-
Control + R = Show/Hide Ruler
-
Control + J = Duplicating the layer
-
Control + T = Transform the layer
-
Control + ] = Bringing the layer forward to the previous layer
-
Control + [ = Sending the layer backward to the previous layer
-
Shift +Control + ] = Bringing the layer forward
-
Shift+Control+[ = Sending the layer backward
-
Shift + click on layers will result in grouping of those layers. Pressing Shift and clicking on the layers again will result in ungrouping.
-
Control + E = Merge all the grouped layers
-
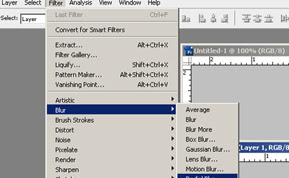
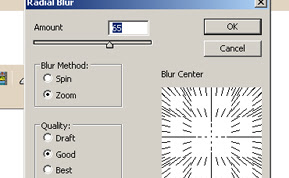
Control + F = Applying the last used filter.
-
Alt + Control + F = Applying the last used filter with filter settings.
-
Shift+Control+F = Fading the last used filter.
-
When move tool selected, pressing the alt key and any of the arrow key will duplicated the active layer.
-
When move tool selected, pressing any arrow key will move the layer one pixel depending upon which arrow key was pressed.
-
When move tool selected, pressing shift+arrow key will move the active layer 10 pixels depending upon which arrow key was pressed.
-
When typing with type tool, pressing Enter from alphabetic key pad will result in creating a new paragraph. Pressing Enter from numeric keypad will result in end of typing.